HTML5-Canvas mit Partikeln und Hintergrundbild
Diese Seite wurde vor mehr als 2 Jahren erstellt und vor über einem Monat zuletzt bearbeitet. Eventuell ist längst ihr Mindesthaltbarkeitsdatum überschritten!
Für die Fehlerseite von gameart.onderka.com
musste ein funktionierender Quake-Teleporter her. Es ist 2021. Ein animiertes gif ist uncool, Flash kann
ich nicht (ha ha ...) — also dann HTML5:
HTML
<div id='canvas_wrapper' class='center shadow'>
<canvas id="teleporter_canvas" width="640" height="480">
Your browser does not support the canvas element. You're really old school!<br />
<a href='/'><img class='center shadow' src='/images/teleporter.jpg'></a>
</canvas>
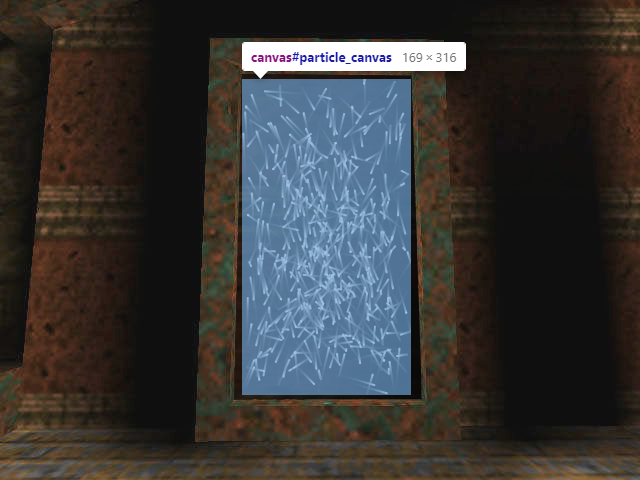
<a href='/'><canvas id="particle_canvas" width="240" height="280"></canvas></a>
</div>CSS
Das CSS dazu: 2 absolut platzierte <canvas>-Elemente in einem Wrapper
#canvas_wrapper {
position: relative;
width: 640px; /* Full size */
height: 480px; /* Full size */
}
#teleporter_canvas {
position: absolute;
top: 0; /* Full size */
left: 0; /* Full size */
border: 0;
width: 640px; /* Full size */
height: 480px; /* Full size */
}
#particle_canvas {
position: absolute;
top: 79px; /* Offset */
left: 242px; /* Offset */
border: 0;
width: 169px; /* Portal area */
height: 316px; /* Portal area */
}Layer 1: Hintergrund
Die Hintergrund-Bilder, 640×480 Pixel:
- Teleporter mit leerem Rahmen für
<canvas>: teleporter.png - Teleporter statisch, als Fallback wenn
<canvas>vom Browser nicht unterstützt wird: teleporter.jpg
Das Javaskript zum Initialisieren des Hintergrunds onload():
/* Init teleporter */
var canvas = document.getElementById("teleporter_canvas"),
ctx = canvas.getContext("2d");
canvas.width = 640;
canvas.height = 480;
var background = new Image();
background.src = "https://gameart.onderka.com/images/teleporter.png";
/* Set background onload() */
background.onload = function(){
ctx.drawImage(background,0,0);
}Layer 2: Partikel
JS geborgt von @nikitindiz auf CodePen:
- particles.js: Source
- particles.min.js: Source, minified
Die Bilder (.jpg/.png), das CSS und die Skripte sind an vielen Stellen aufeinander abgestimmt: Sowohl die Abmessungen des Wrappers als auch der Offset (242px/79px) und die Größe (169px/316px) der Partikel-<canvas> innerhalb des Wrappers.

24 andere Seiten unter 'Computer & Netzwerk'
- API für MAC-Adressen Hersteller (Älter als 730 Tage) 01.02.2015, 02.04.2021
- Automatischer Proxy im Netzwerk mit PAC/WPAD (Älter als 730 Tage) 09.11.2018, 25.03.2021
- Autoritativer DNS-Server mit dnsmasq (Älter als 730 Tage) 10.02.2016, 26.03.2021
- Eigener DynDNS auf Netcup-vServer mit API (Älter als 730 Tage) 14.04.2020, 14.04.2021
- Eigener DynDNS mit Bind, Apache und PHP (Älter als 730 Tage) 03.03.2015, 08.05.2021
- Eigener DynDNS mit dnsmasq, Apache und PHP (Älter als 730 Tage) 08.02.2016, 26.03.2021
- Freecom Musicpal Webradio (Älter als 730 Tage) (Mit 5 Unterseiten) 29.03.2011, 29.03.2021
- Grav-Codeschnipsel: Mindesthaltbarkeitsdatum 27.03.2021, 11.11.2025
- Grav-Plugin "File Exists" (Älter als 730 Tage) 26.03.2021, 27.03.2021
- HP ProLiant Microserver N36L (Älter als 730 Tage) (Mit 2 Unterseiten) 12.10.2011, 24.01.2020
- Hunsn RM02 Firewall-Appliance (Älter als 730 Tage) (Mit 4 Unterseiten) 03.04.2021, 21.04.2021
- Internetverbindung, Router und Hausnetz (Älter als 730 Tage) 22.10.2018, 26.10.2023
- Keine Treiber-Installation unter Windows 8.1 möglich (Älter als 730 Tage) 30.03.2020, 26.03.2021
- Lenovo A600 Innereien (Älter als 730 Tage) 08.04.2011, 27.03.2021
- Live-Anzeige von Logdateien mit Websocket, Apache/Nginx und Javascript (Älter als 730 Tage) 23.04.2021, 23.04.2021
- LoRaWAN-Gateway in 90518 Altdorf 24.01.2020, 12.01.2026
- OPNsense-Router: Durchsatz mit PC Engines APU-Board (Älter als 730 Tage) 31.03.2021, 10.04.2021
- Prism WLAN-Karten für WPA flashen (Älter als 730 Tage) 08.07.2006, 01.04.2021
- SSH auf Linksys/Belkin Access Points aktivieren (Älter als 730 Tage) 23.02.2015, 19.04.2021
- Thinkpad T61 - WWAN/UMTS nachrüsten (Älter als 730 Tage) 25.02.2011, 02.04.2021
- Time Capsule Elkos tauschen (Älter als 730 Tage) 13.12.2012, 27.03.2021
- TP-Link CPE210 Umbau auf Rundstrahler (Älter als 730 Tage) 25.09.2015, 27.03.2021
- TTNMapper-Node mit Heltec "SX1276 Lora ESP32 v2" (Älter als 730 Tage) 28.01.2020, 26.03.2021
- TTNMapper-Node mit TTGO "T-Beam Board v10" (Älter als 730 Tage) 06.02.2020, 25.03.2021